
Merhabalar, SEO çalışmalarında en çok dikkat ettiğim yapılardan biri de sitenin yükleme hızıdır. Evet site hızı direkt olarak çalışmasında olduğumuz hedef anahtar kelimemizde bizleri yukarı sıralara taşımayacaktır ancak bir web sitesi hızlı değilse kullanıcı site gezinimini sağlıklı tamamlayamayacaktır. Bu sorun direkt olarak hemen çıkma oranını etkileyecektir.
İçindekiler
Bu sebepten dolayı site hızlandırma noktasında Youtube tarafından eklenen videoları hızlandırmak bizlere eklenen video sayısına göre minimum %30 oranında yükseliş sağlayacaktır. Peki videoları nasıl eklememiz gerekiyor?

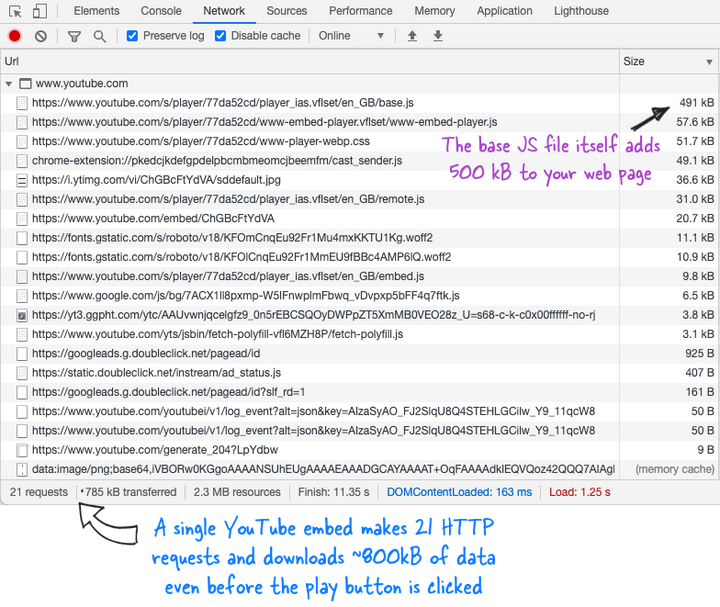
Görsel üzerinde de görebileceğiniz gibi tarayıcınız videoyu ekrana yansıtmak ve oynatımını sağlamak için 800KB veri kullanacaktır.
Ek olarak gömülü Youtube videoları yalnızca bayt boyutunu arttırmakla kalmıyor, ayn zamanda tarayıcının video oynatıcı oluşturmak için birden çok HTTP isteği yapması gerekir. Bu, sayfanızın genel yükleme süresini çok fazla arttıracaktır.
Sayfa Boyutunu Artırmadan Youtube Videolarını Ekleyin
Google+ ile Youtube videolarını gömmek kullanışlı bir teknik geliştirildi. Sayfa ilk yüklendiğinde, Google+ yalnızca Youtube videosunun küçük resmini yerleştirir ve ekrang görünen video oynatıcı yalnızca kullanıcı küçük resmin içine tıklandığında yükleme yapardı.
Youtube videolarının küçük resim çerçevesi yaklaşık 15 KB boyutundadır, bu nedenle web sayfalarının boyutunu neredeyse bir MB küçültebiliriz.
Lite Youtube Yerleştirme Demosu
Google+ tekniğini geliştirerek bir demo sayfası hazırladım. İlk video, varsayılan IFRAME kodu kullanılarak sayfaya gömülürken, ikinci video, Youtube videosunu yalnızca istek üzerine yükleyen basit modu kullanır.
İkinci video örneğimizde kullanıcı oynat düğmesine tıklandığında, küçük resim, otomatik oynatma 1’e ayarlanmış standart Youtube video oynatıcısıyla değiştirilir, böylece video neredeyse anında oynatılır. Bu bizlere, Youtube Javascript’inin yalnızca biri gömülü videoyu izlemeye karar verip tıklandığında yüklenir ve bizlere site hızı anlamında avantaj sağlar.
Lite Youtube Yerleştirme Nasıl Olur?
Youtube için standart yerleştirme kodu, video oynatıcının genişliğinin ve yüksekliğinin sabitlendiği IFRAME etiketini kullanır ve böylece oynatıcıyı yanıt vermez hale getirir.
Youtube için yeni isteğe bağlı yerleştirme kodu, ziyaretçinin ekran boyutuna göre oynatıcı boyutlarını otomatik olarak ayarlamasını sağlar.

Adım 1: Aşağıda bulunan HTML sinippet’ini sitenizde Youtube videosunun görünmesini istediğiniz yere kopyalayıp yapıştırın.
*VIDEO_ID Youtube videonuzun gerçek kimliğiyle değiştirmeyi unutmayın.
Yükseklik otomatik olarak hesaplanır. Aynı sayfaya birden fazla YouTube videosu yerleştirmeniz gerekiyorsa, farklı video kimliklerine sahip birden çok DIV bloğu da yapıştırabilirsiniz.
Adım 2: JavaScript’i web şablonunuzun herhangi bir yerine kopyalayıp yapıştırın. Komut dosyası, bir web sayfasındaki tüm gömülü videoları bulur ve ardından DIV öğelerini video küçük resimleri ve bir oynat düğmesiyle değiştirir. (bkz.demo).
<script>
/*
* Light YouTube Embeds by @labnol
* Credit: https://www.labnol.org/
*/
function labnolIframe(div) {
var iframe = document.createElement('iframe');
iframe.setAttribute(
'src',
'https://www.youtube.com/embed/' + div.dataset.id + '?autoplay=1&rel=0'
);
iframe.setAttribute('frameborder', '0');
iframe.setAttribute('allowfullscreen', '1');
iframe.setAttribute(
'allow',
'accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture'
);
div.parentNode.replaceChild(iframe, div);
}
function initYouTubeVideos() {
var playerElements = document.getElementsByClassName('youtube-player');
for (var n = 0; n < playerElements.length; n++) {
var videoId = playerElements[n].dataset.id;
var div = document.createElement('div');
div.setAttribute('data-id', videoId);
var thumbNode = document.createElement('img');
thumbNode.src = '//i.ytimg.com/vi/ID/hqdefault.jpg'.replace(
'ID',
videoId
);
div.appendChild(thumbNode);
var playButton = document.createElement('div');
playButton.setAttribute('class', 'play');
div.appendChild(playButton);
div.onclick = function () {
labnolIframe(this);
};
playerElements[n].appendChild(div);
}
}
document.addEventListener('DOMContentLoaded', initYouTubeVideos);
</script>
Adım 3: Web şablonunuzun kapanış başlığı etiketinden önce CSS’yi kopyalayıp yapıştırın.
<style>
.youtube-player {
position: relative;
padding-bottom: 56.25%;
height: 0;
overflow: hidden;
max-width: 100%;
background: #000;
margin: 5px;
}
.youtube-player iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 100;
background: transparent;
}
.youtube-player img {
object-fit: cover;
display: block;
left: 0;
bottom: 0;
margin: auto;
max-width: 100%;
width: 100%;
position: absolute;
right: 0;
top: 0;
border: none;
height: auto;
cursor: pointer;
-webkit-transition: 0.4s all;
-moz-transition: 0.4s all;
transition: 0.4s all;
}
.youtube-player img:hover {
-webkit-filter: brightness(75%);
}
.youtube-player .play {
height: 72px;
width: 72px;
left: 50%;
top: 50%;
margin-left: -36px;
margin-top: -36px;
position: absolute;
background: url('//i.imgur.com/TxzC70f.png') no-repeat;
cursor: pointer;
}
</style>
Hafif YouTube yerleştirme tekniğini bu Codepen sayfasında çalışırken görebilirsiniz.
Lütfen iPhone ve Android’deki Chrome ve Safari tarayıcılarının yalnızca bir kullanıcı etkileşimi tarafından başlatıldığında HTML5 videonun oynatılmasına izin verdiğini unutmayın. Hücresel ağlar üzerinden istenmeyen indirmeleri önlemek için gömülü medyanın otomatik olarak oynatılmasını engellerler.


